Kenapa kita perlu memasang daftar isi blog? Karena daftar isi blog ini untuk memberikan layanan tambahan ketika saat pembaca ingin menelusuri seluruh artikel yang ada di blog.
Dengan adanya daftar isi (sitemap) blog semua artikel blog bisa terkumpul pada satu halaman jadi mudah ditelusuri.
Jika kalian ingin memasang daftar isi, kalian bisa mencoba kode script yang nanti saya sediakan. Cara memasangnya sangat mudah dan tampilannya sangat menarik.
Selain memiliki tampilan yang menarik, daftar isi ini responsive dan fast loading jadi saya sangat menyarankan menggunakan kode script ini.
Cara Membuat Daftar Isi (Sitemap) Blog Otomatis
Daftar isi yang akan saya share ini sangat cocok bagi anda yang menggunakan template VioMagz dari Mas Sugeng. Tapi bisa juga kok digunakan untuk template lain.Jika anda ingin membuat dan memasang daftar isi, maka ikuti langkah-langkah yang akan saya jelas dibawah ini. Penjelasannya sebagai berikut:
1. Buka Blogger
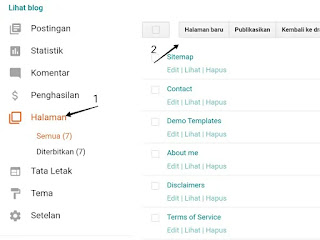
2. Pada menu Blogger klik kolom Halaman > Halaman baru
3. Copy kode script yang saya sediakan dibawah ini
<div class="tabbed-toc" id="tabbed-toc">
<span class="loading">Memuat…</span></div>
<script>
var tabbedTOC = {
blogUrl: "https://www.example.com/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: true, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: true, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 60, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script>
<script src="//cdn.rawgit.com/tovic/dte-project/2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>4. Klik mode HTML dan Paste kode script pada halaman
5. Jika ingin melihat hasil pemasangan daftar isi, anda bisa mengklik Pratinjau. Bila telah berhasil lanjutkan ke poin 7
6. Masukan kode script di atas kode tadi untuk yang tidak menggunakan template viomagz atau yang didalam template viomagz tidak ada kode script ini,
<style>
/* Skin for Blogger Tabbed Layout TOC */
.tabbed-toc {
margin: 0 auto;
background: $(header.background.kiri);
background: linear-gradient(to bottom right, $(header.background.kiri), $(header.background.kanan));
position: relative;
}
.tabbed-toc .loading {
display: block;
padding: 2px 12px;
color: $(navmenu.font.color);
}
.tabbed-toc ul,
.tabbed-toc ol,
.tabbed-toc li {
margin: 0;
padding: 0;
list-style: none;
}
.tabbed-toc .toc-tabs {
width: 20%;
float: left;
}
.tabbed-toc .toc-tabs li a {
display: block;
font: $(navmenu.font);
overflow: hidden;
color: $(navmenu.font.color);
text-transform: uppercase;
text-decoration: none;
padding: 12px;
}
.tabbed-toc .toc-tabs li a:hover {
background-color: rgba(64,64,64,0.1);
}
.tabbed-toc .toc-tabs li a.active-tab {
background: rgba(64,64,64,0.1);
position:relative;
z-index:5;
margin:0 -1px 0 0;
/* cursor:text; */
}
.tabbed-toc .toc-content,
.tabbed-toc .toc-line {
width: 80%;
float: right;
background-color: white;
border-left: 5px solid rgba(64,64,64,0.1);
box-sizing: border-box;
}
.tabbed-toc .toc-line {
float: none;
display: block;
position: absolute;
top: 0;
right: 0;
bottom: 0;
}
.tabbed-toc .panel {
position: relative;
z-index: 5;
}
.tabbed-toc .panel li a {
display: block;
position: relative;
font-weight: bold;
font-size: 14px;
padding: 6px 12px;
overflow: hidden;
}
.tabbed-toc .panel li time {
display: block;
font-weight: normal;
font-size: 11px;
color: #666;
float: right;
}
.tabbed-toc .panel li .summary {
display: block;
padding: 10px 12px 10px;
font-size: 13px;
}
.tabbed-toc .panel li .summary img.thumbnail {
float: left;
display: block;
margin: 5px 8px 0 0;
width: 72px;
height: 72px;
background-color: #fafafa;
}
.tabbed-toc .panel li {background-color:#f3f3f3}
.tabbed-toc .panel li:nth-child(even) {background-color:#fff}
.tabbed-toc .panel li a:hover,
.tabbed-toc .panel li a:focus,
.tabbed-toc .panel li.bold a {
background-color: rgba(64,64,64,0.1);
outline: none;
}
@media (max-width:700px) {
.tabbed-toc .toc-tabs,
.tabbed-toc .toc-content {
overflow :hidden;
width: auto;
float: none;
display: block;
}
.tabbed-toc .toc-tabs li {
display: inline;
float: left;
}
.tabbed-toc .toc-tabs li a.active-tab {
background-color: rgba(64,64,64,0.1);
}
.tabbed-toc .toc-content { border: none }
.tabbed-toc .toc-line,
.tabbed-toc .panel li time { display: none }
}
</style>7. Klik Publikasikan dan selesai
Mudah dan cepat bukan dalam bagamana cara membuat dan memasang daftar isi blog responsive dan fast loading. Dan jika anda ingin memasang Favicon Blog, maka silahkan baca : Cara Mudah Membuat dan Merubah Favicon Blog.




Post a Comment